表格显示控件。

属性 |
属性说明 |
|---|---|
|
BindMode |
绑定模式 |
|
BorderRadius |
控件边框角度 |
|
DataMember |
获取或设置数据源名称。 |
|
DataSource |
获取或设置表格数据源。 |
|
Direction |
容器主轴方向 |
|
Flex |
比例因子 |
|
FooterControlName |
页脚控件布局 |
|
HeaderControlName |
页眉控件布局 |
|
Horizontal |
是否水平滑动。 |
|
ItemAlign |
控件内元素在侧轴上的对齐方式。 |
|
JustifyAlign |
控件内元素在主轴上的对齐方式。 |
|
Overflow |
容器布局覆盖范围 仅在相对布局下有效: Overflow为Hidden,子控件大小超出容器后,不可见 Overflow为Visible,子控件大小超出容器后,依然可见 |
|
PageSize |
数据页大小 |
|
PageSizeLoadCompleteText |
数据页加载完成文本 |
|
PageSizeLoadText |
数据页加载文本 |
|
PointerEvent |
控制当前组件是否可以作为触控事件的目标 |
|
RaisePositionChanged |
是否触发滚动时位置变化事件 |
|
RaiseReachEnd |
是否可触发上划底部事件 |
|
RaiseRefresh |
是否可触发下拉刷新事件。 |
|
SelfLayout |
控件自身布局。 |
|
ShowSplitLine |
是否显示单元格之间的分隔线。 |
|
SplitLineColor |
单元格之间的分隔线颜色。 |
|
TemplateControlName |
模板控件名称 |
事件 |
事件发生条件 |
|---|---|
|
DataSourceUpdate |
在更新数据源时发生。 |
|
PositionChanged |
在位置变化时发生。 |
|
ReachEnd |
在上滑至底部时发生。 |
|
Refresh |
在用户下拉刷新时发生。 |
|
RowBind |
在行绑定后发生。 |
|
RowBinding |
在行绑定时发生。 |
方法 |
说明 |
|---|---|
|
AutoScroll |
自动滚动。 |
|
DataBind |
数据绑定。 |
|
NewRow |
添加行。 |
|
ScrollTo |
滚动到指定位置。 |
|
ScrollToIndex |
滚动到指定行。 |
|
StopAutoScroll |
停止自动滚动。 |
|
UpdateRow |
更新行。 |

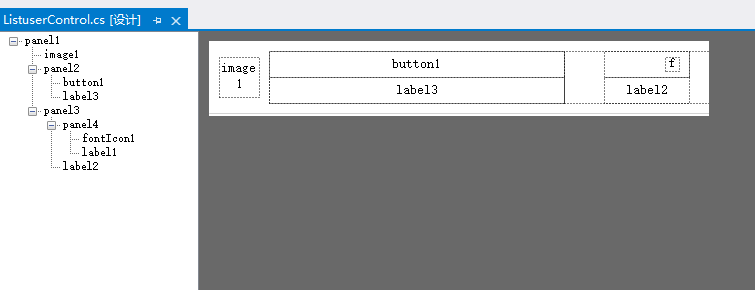
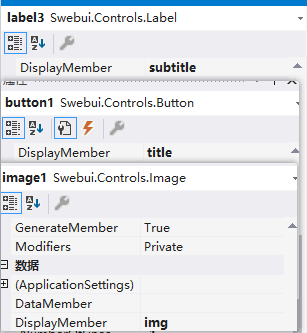
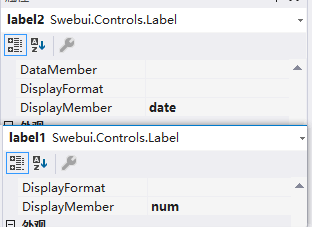
SmobilerUserControl1进行页面布局如下:

注意:1.代码绑定模板时要赋值给TemplateControl, listView1.TemplateControl = new ListuserControl();
在页面的Load事件中进行绑定数据源。
C#:
DataTable dt = new DataTable();
dt.Columns.Add("img");
dt.Columns.Add("title");
dt.Columns.Add("subtitle");
dt.Columns.Add("num");
dt.Columns.Add("date");
for(int i = 0; i < 10; i++)
{
dt.Rows.Add("user_image.png", "请教一下关于项目部署的问题", "最近尝试了贵公司的产品,用C#开发手机端应用的创意非常赞", i * 10 + 1, DateTime.Now.ToString("yyyy/MM/dd"));
}
listView1.DataSource = dt;
listView1.DataBind();
 |
 |
| 图1 | 图2 |