此文档会带领我们初步学习以及使用自定义控件。
为满足用户对于控件的多功能性要求,自定义控件应运而生。它可以通过组合现有控件、扩展现有控件来达到需要。
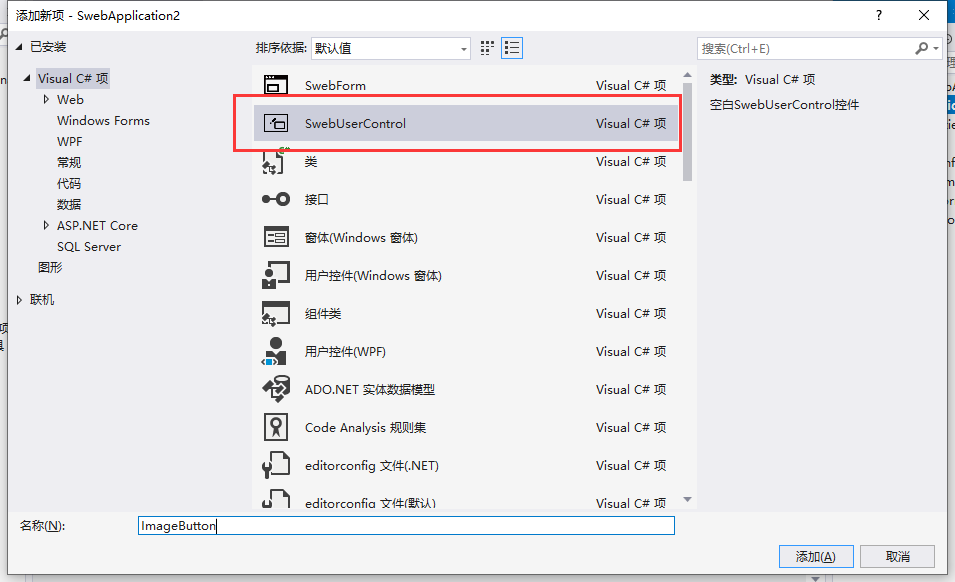
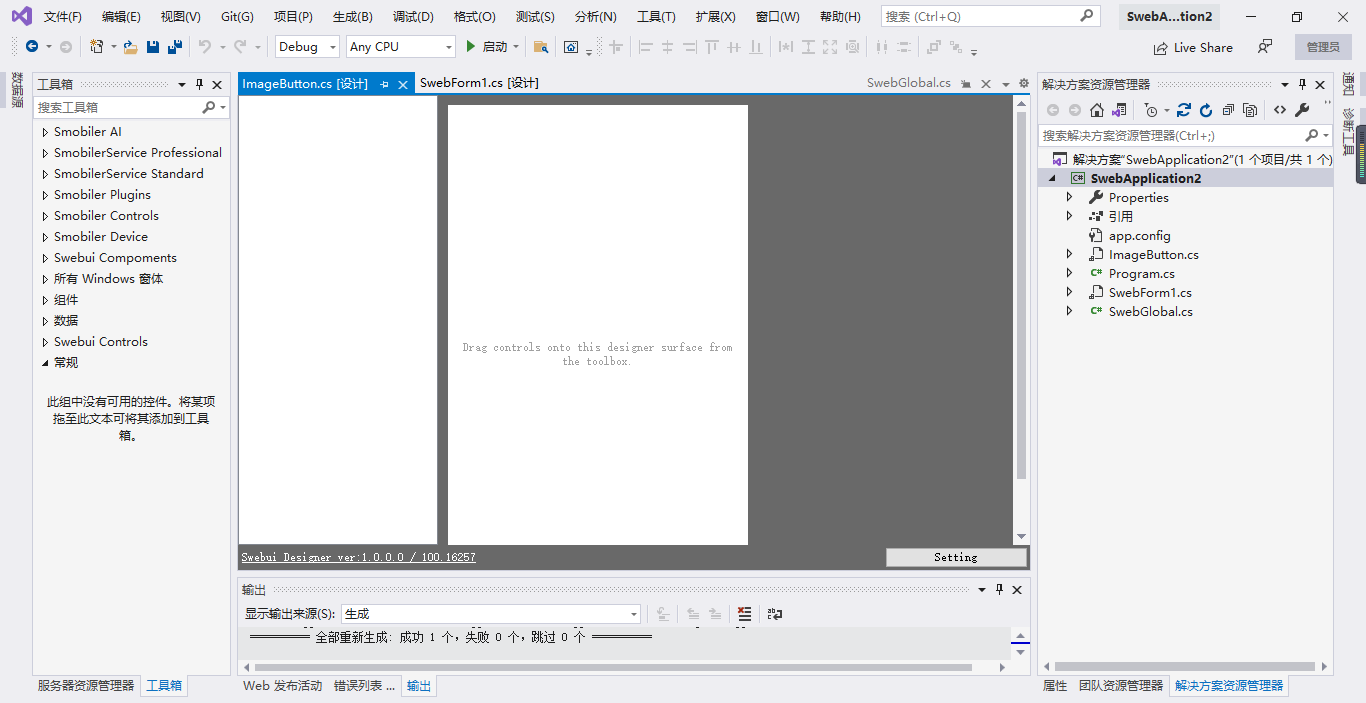
1. 在任意一个项目中,新建一个SWebUserControl,命名为ImageButton,此时,页面如下:


2. 设置自定义控件高度,点击设计器上的空白处,将属性定义到ImageButton自定义控件,设置Size:“100,100”;
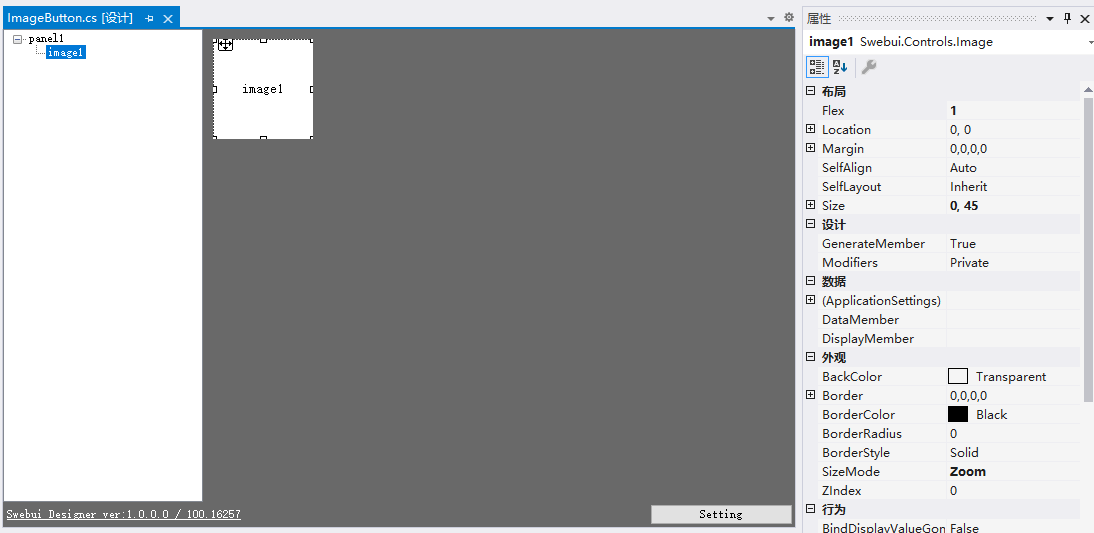
3. 拖一个panel控件到设计器上,设置相关属性:“Flex”:“1 ”,“Touchable”:True;

4. 拖动一个Image控件到panel内,设置属性:“Flex”:“1”;再点击事件 图标,双击Press,添加点击事件

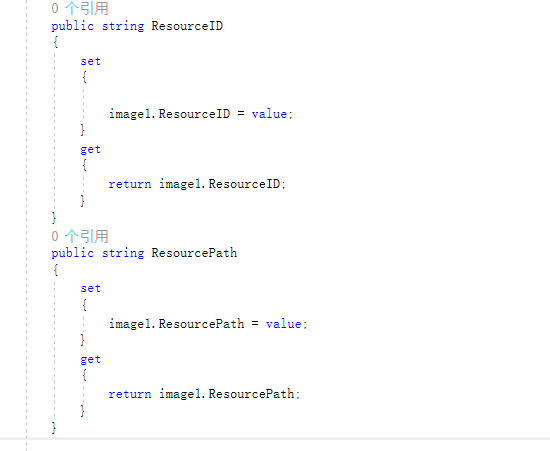
5. 在ImageButton自定义控件的代码中进行属性添加

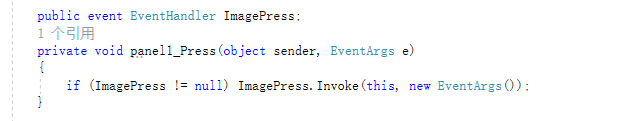
6. 在ImageButton自定义控件的代码中进行事件添加

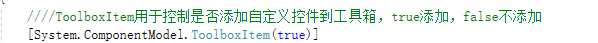
7. 将控件显示在工具箱中(此代码默认为注释,取消注释即可)

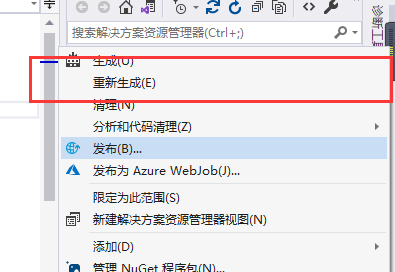
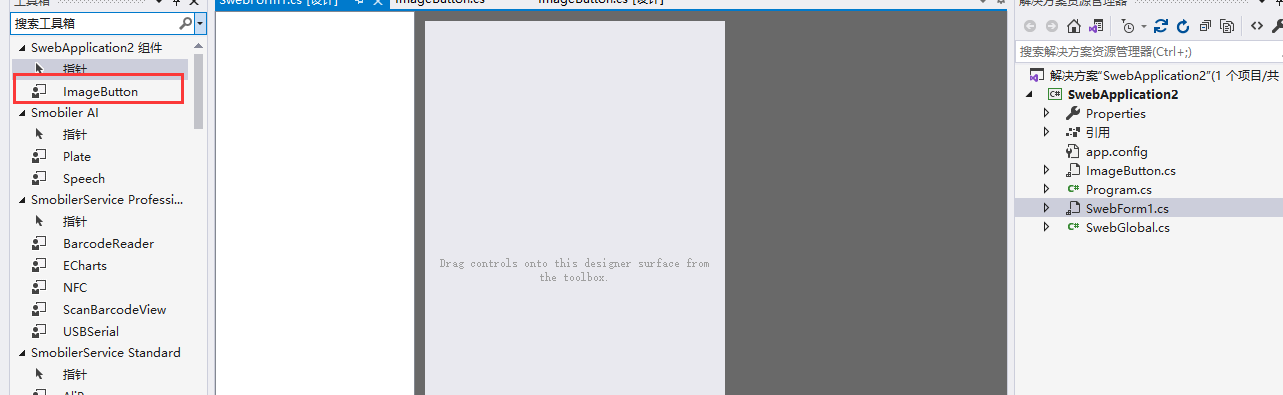
点击“重新生成解决方案”,即可在左侧工具箱看到生成的自定义控件。


声明:自定义控件内部无法看到自定义控件本身。可以这么理解,你处于一个屋子内的时候,你是无法看到屋子的外在的。
在界面上,拖入一个ImageButton即可。

谨记,添加或删除属性后都需重新生成,且已使用的自定义控件不受影响。