此教程会带领我们初步使用SWebUI的绝对布局。
绝对布局又可以叫做坐标布局,通过指定子控件的X,Y坐标(Location属性)来确定控件的位置。这种布局简单直接,直观性强。
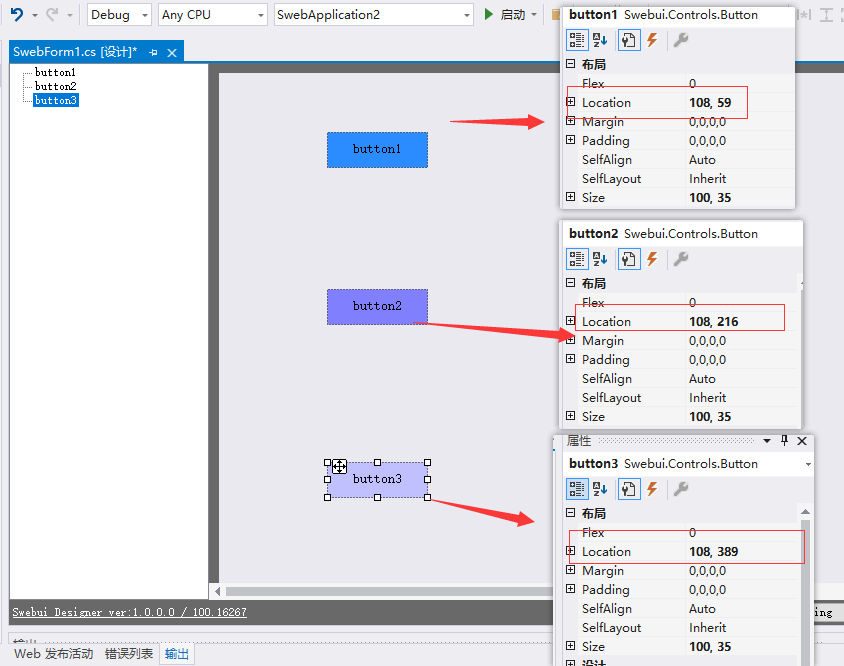
1. 窗体Layout设置Absolute,button控件的大小是200*30,使用X,Y(Location属性)指定纵横坐标,控件在同一列(行)中的Y(X)值是相同的。


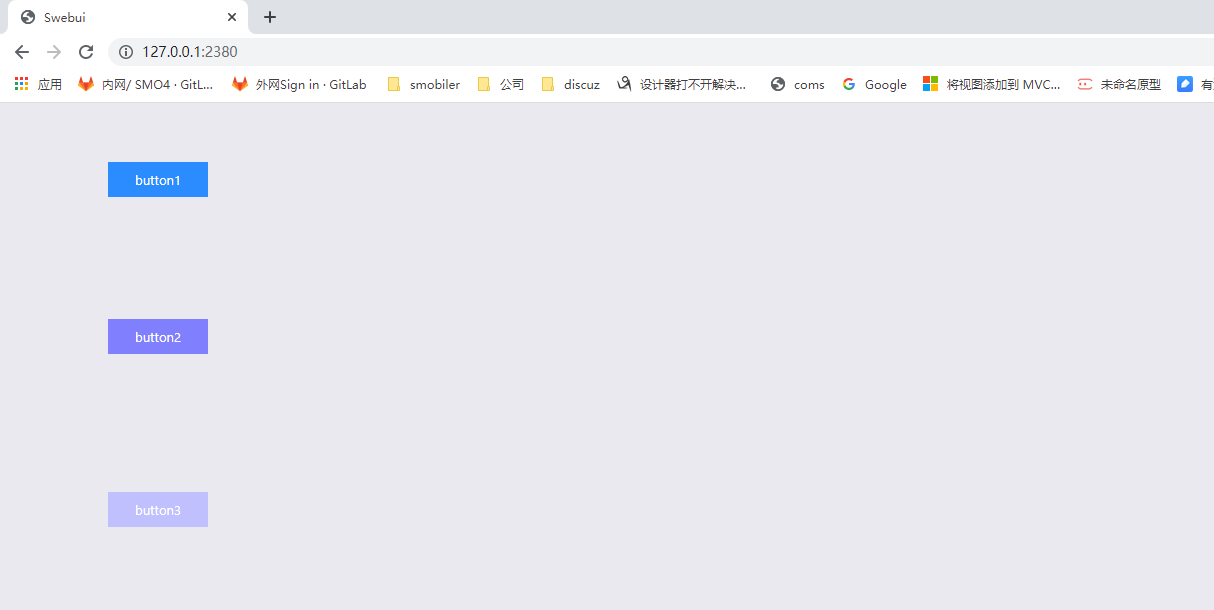
效果图:

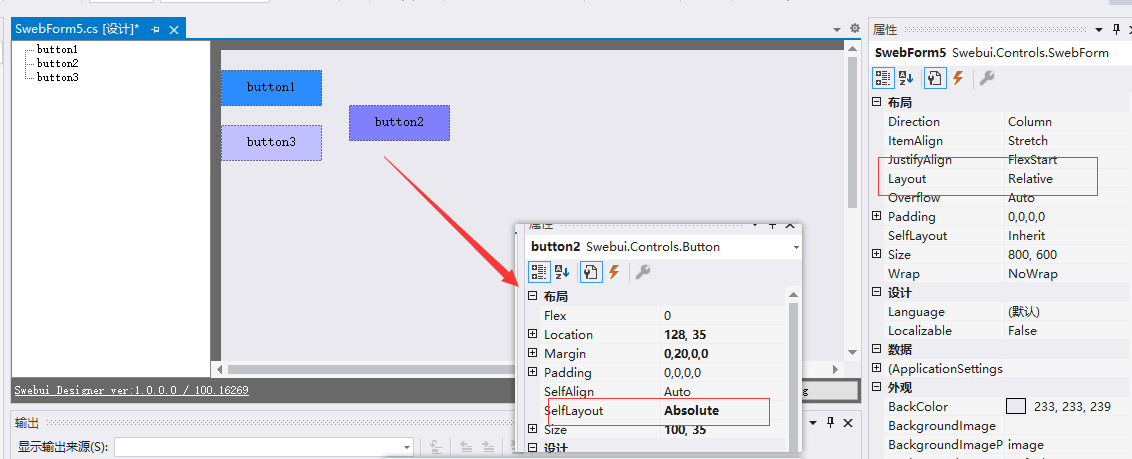
2.窗体Layout设置Relative,button.SelfLayout设置Absolute,即可实现在相对布局的窗体,button仍旧是绝对布局。

注: 控件的SelfLayout为inherit时会继承父控件的Layout。
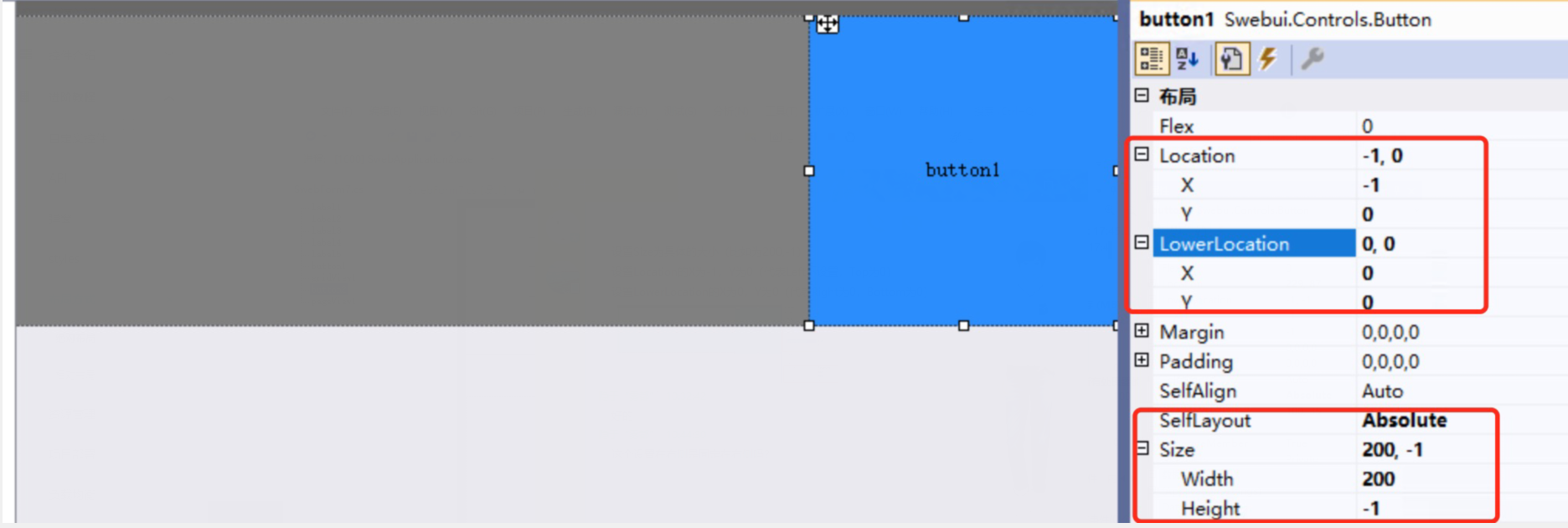
3.控件的LowerLocation属性,该属性为控件右下角相对于容器的右下角坐标, X代表Right,Y代表Bottom。若要将控件固定在容器右侧,可以设置控件的SelfLayout为Absolute,设置Size为具体的大小(比如为200,-1),设置Location的X为-1,Y为0(代表Left不设置,Top为0),设置LowerLocation的X为0,Y为0(代表Right为0,Bottom为0)