分页显示控件(每页的布局一致,布局可在TemplateLayout中设置)。
 |
 |
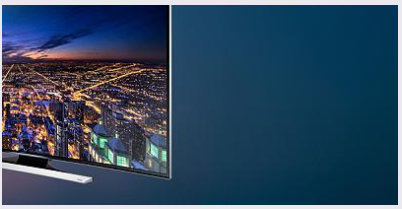
| 图1 | 图2 |
属性 |
属性说明 |
|---|---|
|
AutoPlay |
是否自动轮播页面。 |
|
BindMode |
绑定模式。 (a) BindOnly:仅执行绑定但不更新数据源 (b) BindUpdate:执行绑定并更新到数据源 |
|
BorderRadius |
控件边框角度 |
|
DataMember |
数据源名称。 |
|
DataSource |
数据源。 |
|
Flex |
比例因子 |
|
Interval |
自动轮播间隔时间(以秒为单位 |
|
IsLoop |
是否循环轮播页面。 |
|
Locked |
是否锁定页面。 |
|
PageIndex |
当前页面索引。 |
|
SelfLayout |
控件自身布局。 |
|
ShowIndicator |
是否显示界面圆点。 |
|
TemplateControlName |
模板页名称。 |
|
Vertical |
页面是否垂直滚动。 |
事件 |
事件发生条件 |
|---|---|
|
DataSourceUpdate |
在更新数据源时发生。 |
|
PageBind |
在页绑定后发生。 |
|
PageBinding |
在页绑定时发生。 |
|
PageIndexChanged |
在页面索引改变时触发。 |

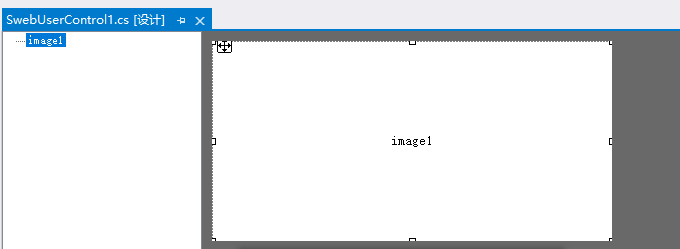
SwebUserControl进行页面布局如下:
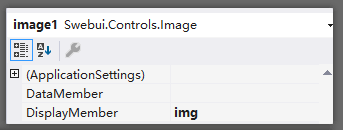
SwebUserControl1的Size设置(400,200),在SwebUserControl1中拖入Image控件,Image控件的Flex设置1,DisplayMember设置"img"


在页面的Load事件中进行绑定数据源。
C#:
DataTable pageTable = new DataTable();
pageTable.Columns.Add("img");
pageTable.Rows.Add("img1.png");
pageTable.Rows.Add("img2.png");
pageTable.Rows.Add("img3.png");
pageView1.DataSource = pageTable;
pageView1.DataBind();